Optional page title
Optional page description text area...
Header Content Region
Insert text, image or banner ads here, or just delete this text and leave this area blank!
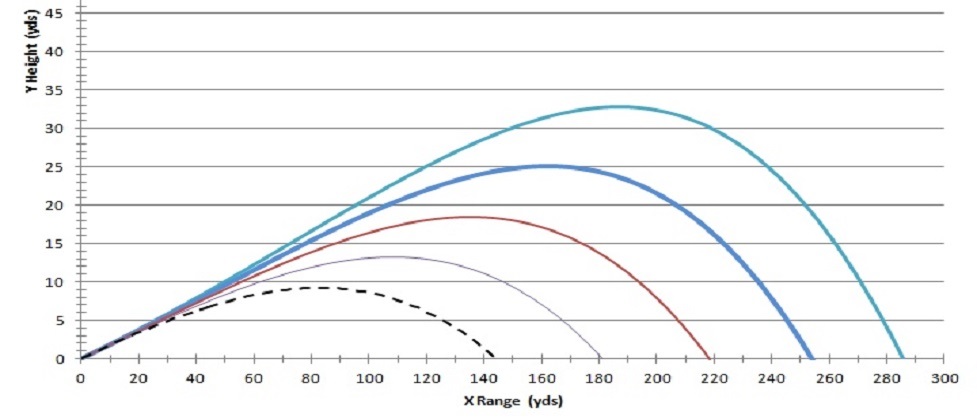
Get your irons on target!
Uphill, downhill, wind, temperature, altitude, ...., whatever the conditions.
Image Title 2 Goes Here
This is an example of the content for a specific image in the Nivo slider...
Image Title 3 Goes Here
This is an example of the content for a specific image in the Nivo slider...
Image Title 4 Goes Here
This is an example of the content for a specific image in the Nivo slider...

Info Left
Your personal Swing Speed Radar will facilitate more distance. Practice backyard, garage, basement, driving range. Nothing to attach to your club. Learn more HERE.
About Us
In the Beginning:
The About Us page is a great place to share the history of your company or your website with your visitors. People like to know that there are actual people on the other side of the page.
Let your visitors know how and why your business, organization, or website got started and by who. Let them know how long you've been in existance for.
The Growing Years:
Separate your information into smaller digestable chunks. You may have alot of information you would like to share with your visitors, don't scare them away from the juicy details of your history with large hard to read paragraphs of text. Let your visitors know where you are physically located, share some details of the environment from which you update the website ... if you are in an office, draw a mental image of the office to give the folks on the 'browser' side a better understanding of the people behind the web page. If there's one thing we've learned in the years of working through the internet, is that people like to converse with people, thus the popularity of myspace and twitter ... don't be afraid to show your human side to the world.
Where we're going:
Many websites will use the about us page to share their 'mission statement'. What ever information you choose to share with your visitors, you can break the information up with smaller paragraph headings with a <h4> heading tag applied. We've created the about us page using a 'table' with 5 rows and two columns ... this allows the information in the table to be presented as tabular data .. which it really is ...
Team Bio:
|
|
|
|
|
|
|
|
|
|



















 (Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim.
(Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim. (Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim.
(Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim. (Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim.
(Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim. (Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim.
(Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim. (Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim.
(Name and Position):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed est lorem,
ullamcorper sit amet, fringilla porttitor, convallis eget, dolor. Nulla enim
enim, fringilla eget, semper eget, pulvinar ut, libero. Suspendisse id velit.
Morbi sit amet tortor. Vivamus pharetra sollicitudin enim.




